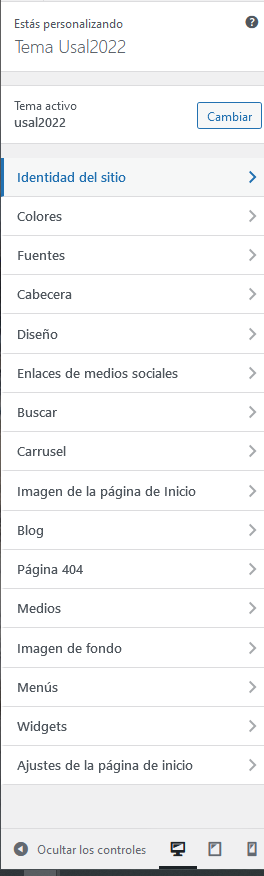
El tema Usal2022 ofrece muchas posibilidades de configuración y personalización. Para ello, abriremos el menú de personalización desde el modo administración y en el menú de la izquierda nos dirigimos a Apariencia -> Personalización y nos aparece el siguiente menú:
Los vemos un poco más en detalle:
Nota Importante: Algunos de los cambios se producen en el momento. Otros no se verán hasta que guardemos los cambios y recarguemos la página.
Identidad del sitio
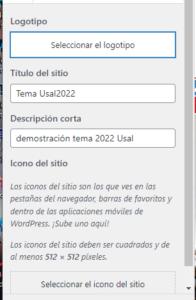
En el primer apartado nos encontramos con un cuadro como el siguiente

En el simplemente seleccionamos el logotipo del sitio (si existe) y escribimos el título y la descripción que tenemos por defecto.
Asimismo, si queremos incluir una pequeña imagen, que aparezca en la pestaña del navegador, lo podremos hacer con el apartado «Icono del sitio»
Colores y Fuentes:
No necesitan más explicación. simplemente permite elegir el color y tipo letra para el encabezado y el texto de las páginas.
Cabecera:

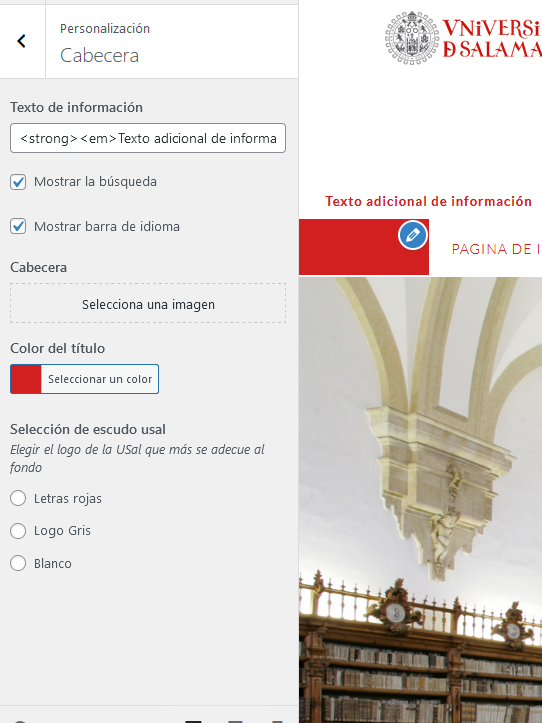
El texto de Información, si se desea, proporciona una línea de texto para informaciones adicionales, como pueda ser una dirección, información de autoría o incluso un mensaje temporal.
Podemos incluir la barra de idiomas (en la parte superior de la página) si tenemos nuestro sitio en varias lenguas o añadir un acceso al buscador (el icono con enlace al mismo se situará en la parte derecha de la cabecera)
Podemos incluir una imagen de fondo a la cabecera. Esto tiene varias consideraciones. En cuanto al tamaño, conviene que sea una imagen bastante alargada, pero hay que tener ene cuenta que en dispositivos móviles, esta se verá recortada y se mostrará la parte central de la misma. En cuanto al color de las letras del título, hay que tener en cuenta que la combinación entre el color de fondeo de la cabecera y el color de las letras, pueden hacer el título difícilmente legible. Para ello deberemos elegir en el selector siguiente el color que consideremos adecuado.
Lo mismo nos puede ocurrir con el logo de la Universidad de Salamanca. Se ofrecen los tres formatos oficiales de la usal para que elijamos el más adecuado.
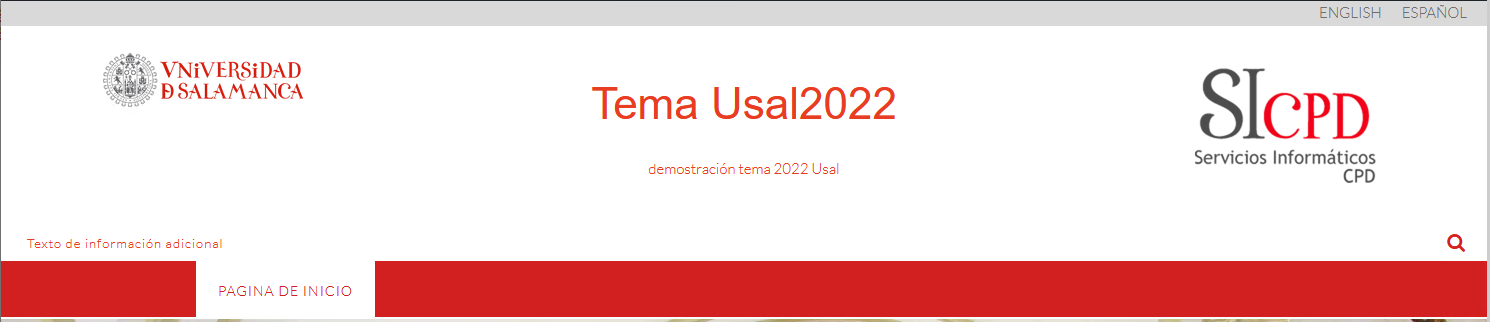
De este modo podemos, por ejemplo tener una cabecera:

O bien, por ejemplo
En ambos casos, se ha activado la barra de Idiomas, el botón de búsqueda y se ha configurado el logo de la Universidad de Salamanca y el color del texto adecuadamente.
Diseño
Características generales de l sitio.
El primer selector simplemente nos permite decidir si queremos mostrar el título de la página de Inicio.
En ocasiones la página que se muestra en el inicio se utiliza en otros apartados del sitio y se desea que en estos casos se muestre el título de la página, pero no en al cargar la web. Con esta opción podemos decidir el comportamiento.
Por otra parte se permite elegir el margen lateral deseado en el contenido de as páginas. Esto no afecta al ancho de la cabecera ni al carrusel de imágenes si lo hubiera.
Enlaces de medios sociales:
Nos permite incluir en la cabecera enlaces a las redes sociales más habituales. En este caso, a modo de ejemplo se han incluido los enlaces a las redes sociales de la Usal.
Como se ve, simplemente hay que incluir la dirección correspondiente. Aquellas casillas que se dejen en blanco, no se mostrarán en pantalla.
En función de nuestro diseño, podremos elegir el color que queramos para los iconos. Así, era se mostrará en el extremo derecho, en nuestra ´cabecera, de este modo:
Buscar
Esta sección simplemente nos permite configurar los mensajes del buscador
Carrusel
El tema Ual2022 permite mostrar en el área situado por debajo de la barra de menús un carrusel de imágenes. Cada una de ellas, puede tener mensajes o incluso enlaces. Se proporcionan dos métodos para crear un carrusel. Se muestra en detalle en el enlace: Creación de un carrusel
Imagen de la página de Inicio
Como alternativa al carrusel, se puede incluir una imagen como se indica en la propia sección del panel de configuración. Esta imagen se mostrará solamente en caso de no tener activado ningún carrusel.
Imagen de fondo
Permite elegir una imagen a modo de tapiz en el fondo de la página. Esta imagen quedará debajo de cualquier otro elemento. Puede configurarse en tamaño, posición, etc. Es posible asimismo decidir si queda fija como fondo de la ventana o si se desplaza al realizar «scroll» en la página.