En el tema usal2022 es posible mostrar un carrusel de imágenes. Tenemos dos maneras de crearlo. Uno es desde el propio tema -denominado Carrusel por defecto- y un segundo sistema utilizando un plugin instalado al efecto (Smart Slider). El primer sistema es más simple, pero ofrece menos posibilidades de personalización. El segundo es algo más laborioso, pero más flexible y con más opciones de personalización.
En cualquier caso, antes de crear el carrusel, tenemos que preparar el contenido de este desde el menú de administración.
Opción 1. – Carrusel por defecto:
El sistema consiste en crear entradas (en el sentido de entradas de WordPress), con una imagen destacada, asignarles una categoría y el tema creará el carrusel con las imágenes de las entradas de esa categoría. Veamos detalladamente como.
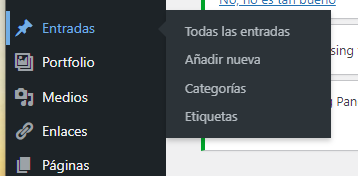
Lo primero que tenemos que hacer es crear una “categoría”. Todas las entradas que aparecerán en el carrusel deben pertenecerá a ella. Para crearla, en el menú de entradas (en el menú de administración) seleccionamos categorías.
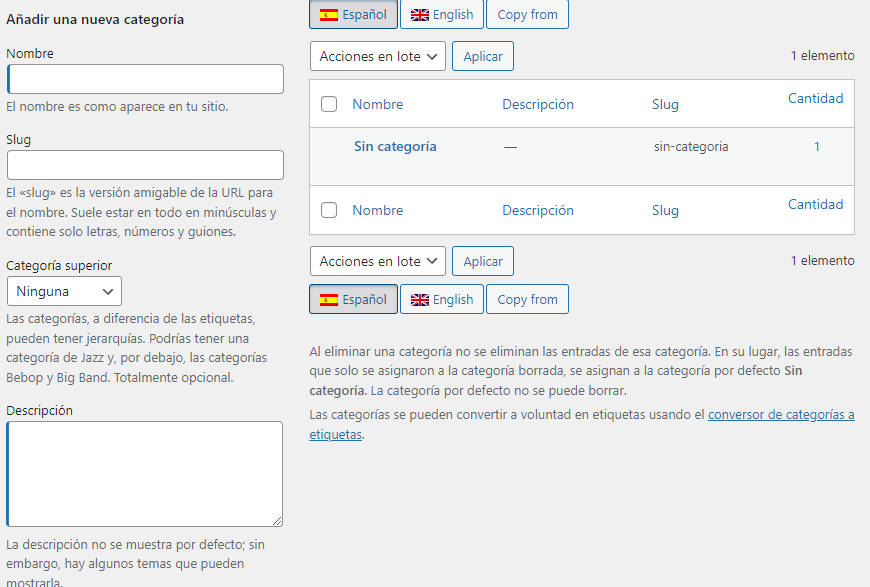
Tenemos que asignar el nombre y el “Slug” (puede ser lo mismo).
A continuación empezamos con las entradas. De nuevo en la pestaña de “entradas”, procedemos a crear (del mismo modo que creábamos páginas) tantas como imágenes queramos mostrar en el carrusel.
Si simplemente queremos que el carrusel muestre la imagen, basta con seleccionarla en el apartado inferior izquierda, “Establecer la imagen destacada”.

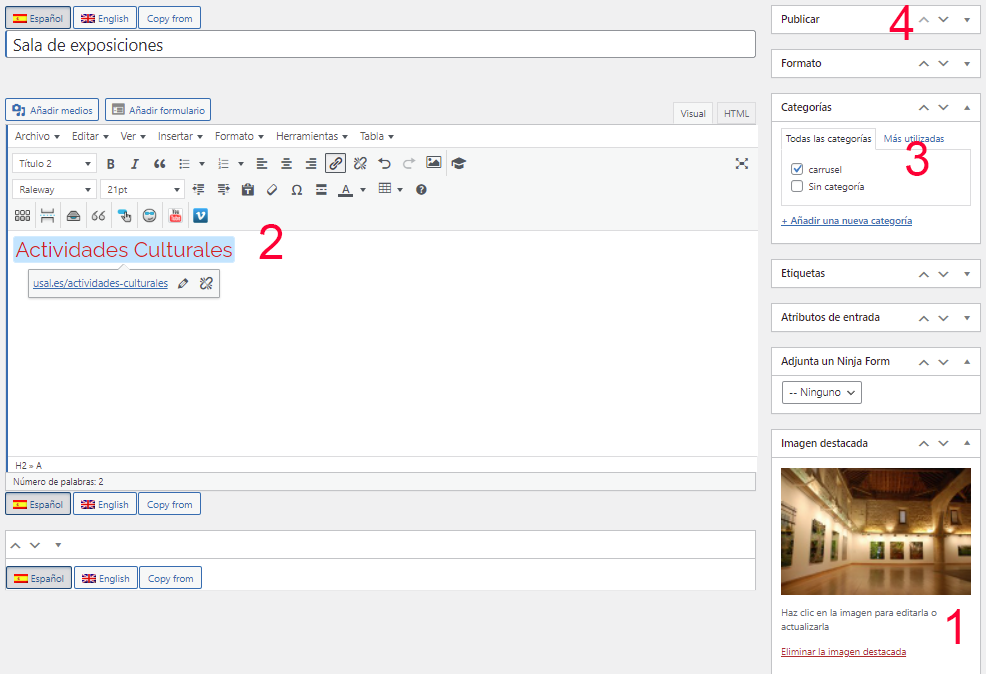
Si, por el contrario, queremos añadir textos, enlaces, etc sobre la imagen podemos escribir en el cuadro de contenido del mismo modo que cuando creábamos páginas. La siguiente imagen ilustra el proceso.
- Asignamos la imagen destacada
- Escribimos (opcional) el texto, enlace, etc., que necesitamos mostrar sobre la imagen.
- Le asignamos la categoría que hemos creado para el carrusel
- Publicamos.
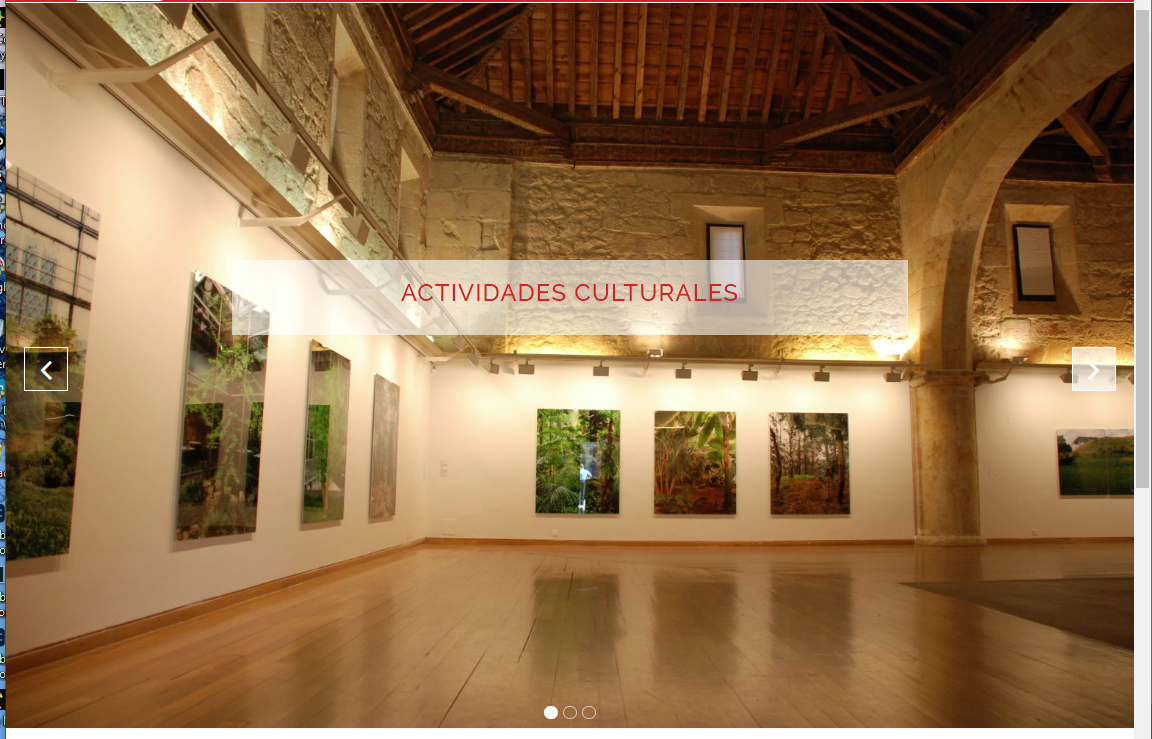
Cuando creemos el carrusel, en la página web aparecerá:

Procederemos de la misma forma para cada imagen que necesitemos en el carrusel. Podríamos tener preparados, incluso varios carruseles, creando y asignando a cada uno una categoría
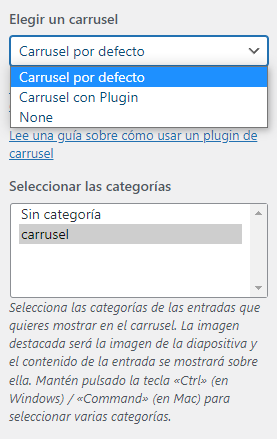
Una vez creadas las entradas, Para elegir el método deseado, nos iremos desde el menú de administración de la izquierda a la opción “Apariencia”-> ”Personalizar” y , en el noveno apartado (Carrusel) seleccionamos la opción deseada. En este caso El carrusel por defecto.

Como se ve, nos solicita la categoría que vamos a utilizar para el carrusel. Seleccionamos y listo. Todas las entradas con sus imágenes correspondientes que estén asignadas a esta categoría aparecerán en el carrusel.
Opción 2 – Carrusel con plugin:
En la mayoría de los casos, el método anterior será suficiente, Sin embargo si se desea un carrusel de imágenes mucho más versátil y con muchas posibilidades de configuración, se puede utilizar el «plugin» Smart Slider, instalado al efecto. El manejo del mismo, como se dijo anteriormente en, sin embargo, más complejo.
[Enlace a un tutorial de Smart-slider (en inglés) ]
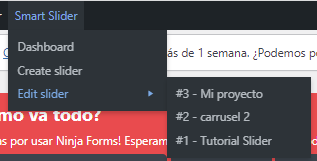
Cuando estamos en modo administración, en la parte superior de la ventana, aparece la opción “Smart Slider”
La opción Dashboard, nos lleva al panel de control. También podemos crear un carrusel o, si ya lo tenemos creado, editarlo para añadir más imágenes o cambiar las opciones.
Si seleccionamos la opción Dashboard, o la opción de crear un carrusel. Nos aparece la posibilidad de ver un videotutorial del autor del plugin o bien, dirigirnos definitivamente al panel de control ![]()
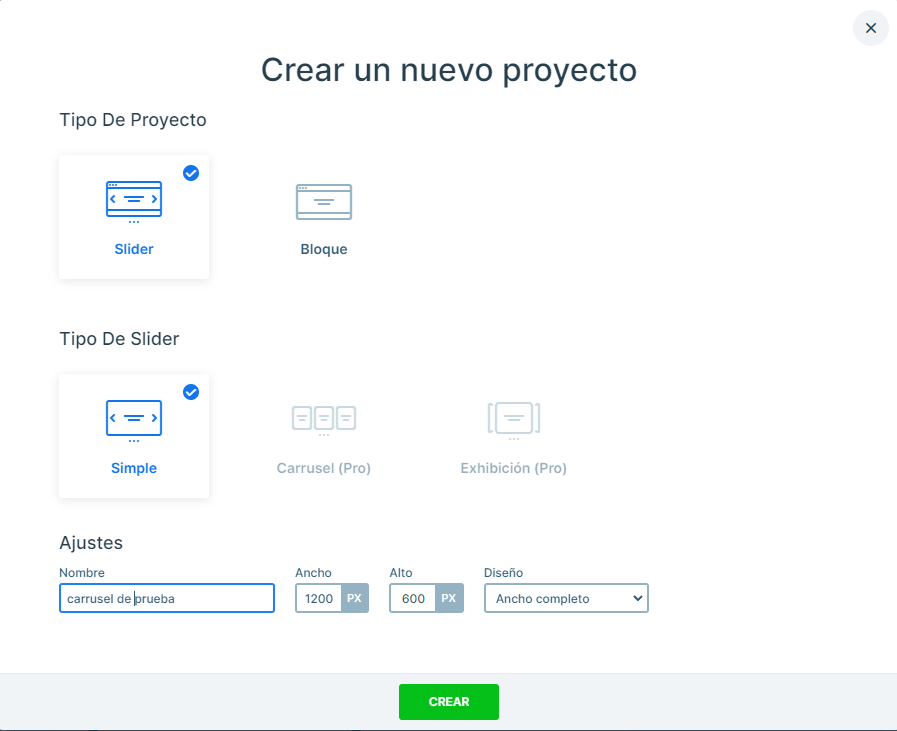
En el panel de control, comenzamos un nuevo proyecto . También se puede usar una plantilla, aquí vamos a ver el método más general. Entramos en la pantalla:
Donde simplemente asignamos un nombre a nuestro carrusel y elegimos unas pocas opciones sobre tamaño, etc.
Ahora se trata de incluir las imágenes que vamos a mostrar.
En la pantalla:

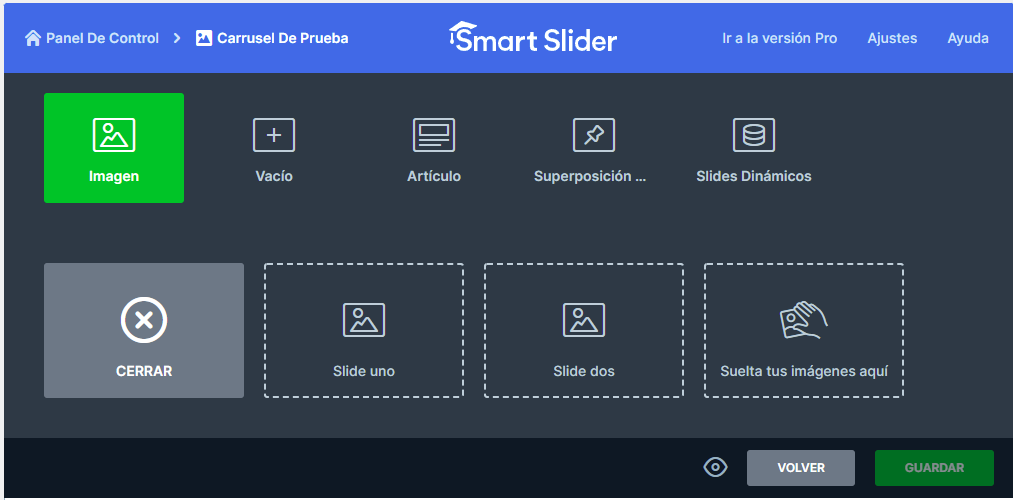
Seleccionamos “slides” y nos vamos a seleccionarlas. Nos lleva a la pantalla:
Podemos simplemente desde una carpeta de nuestro ordenador arrastrar la imagen deseada. Una vez hecho, aparecera en el recuadro de la pantalla como (situando el ratón sobre ella) :
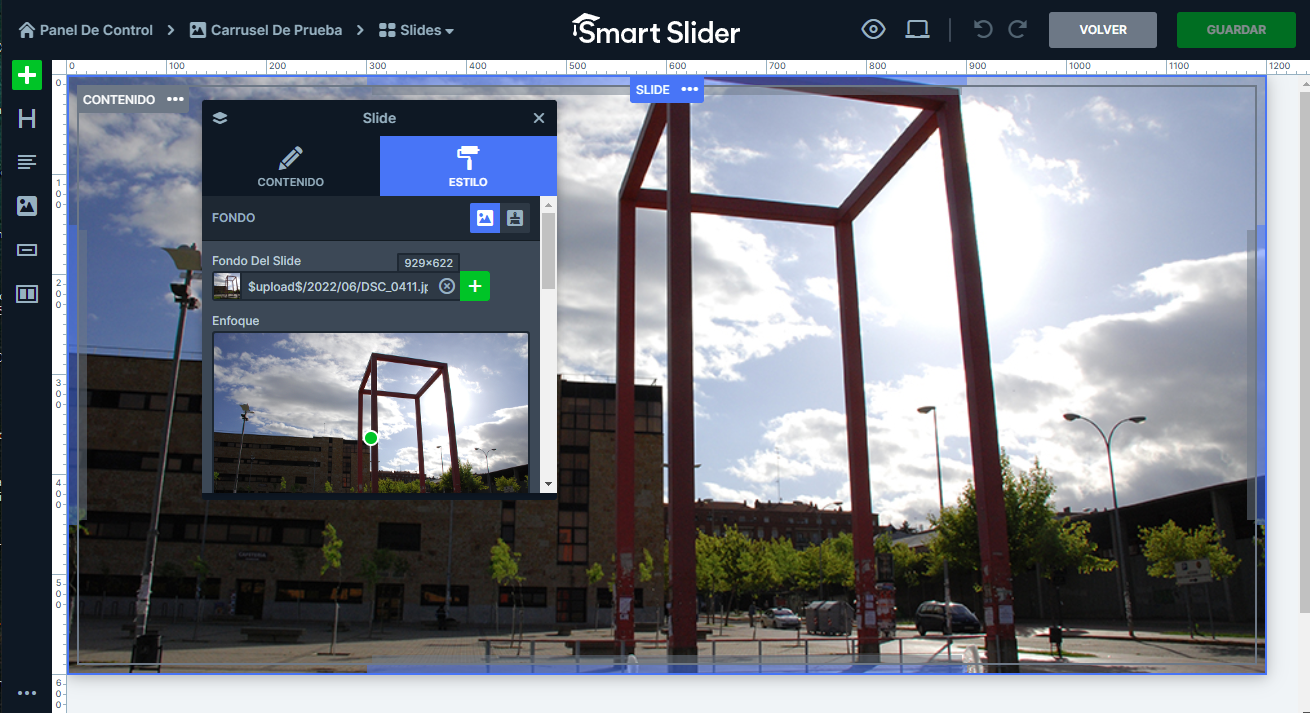
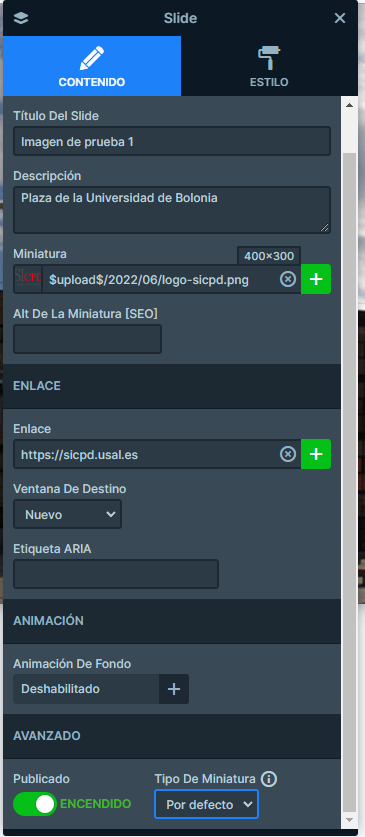
Si vamos a mostrar simplemente la imagen. Ya está lista y repetimos la acción para cada imagen que queramos mostrar. Sin embargo, pulsando el botón “editar” aparecerá el recuadro

Donde podremos configurar la imagen de fondo.

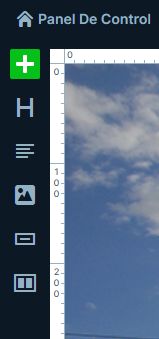
Por otra parte, si atendemos a la columna de la izquierda de la ventana, vemos unos iconos:

Donde podremos completar el contenido de nuestra “slide”.
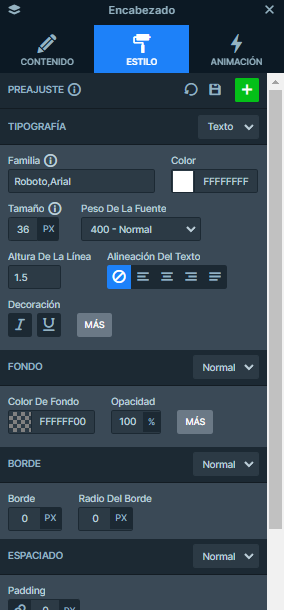
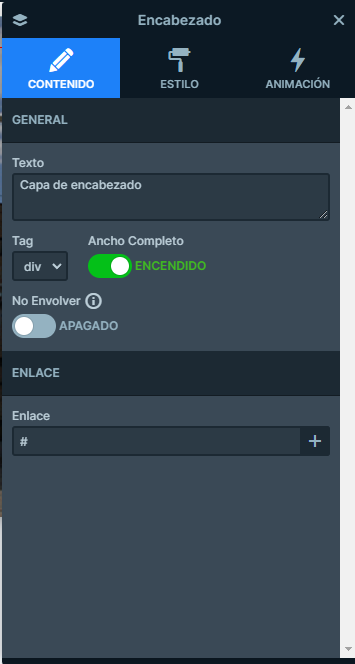
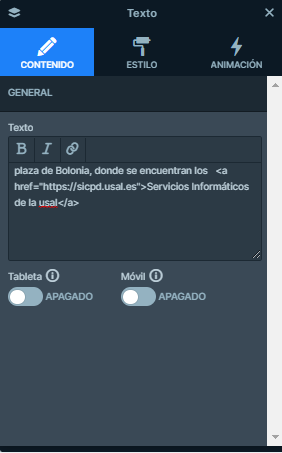
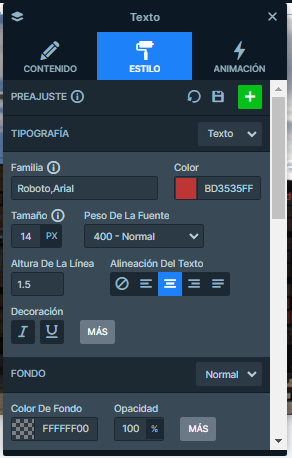
De arriba abajo, tenemos acceso a la edición del encabezado, Con el contenido y su aspecto (tipo de letra, color, etc


El segundo icono nos permite lo mismo pero con un texto que situaremos debajo del encabezado. Por ejemplo:


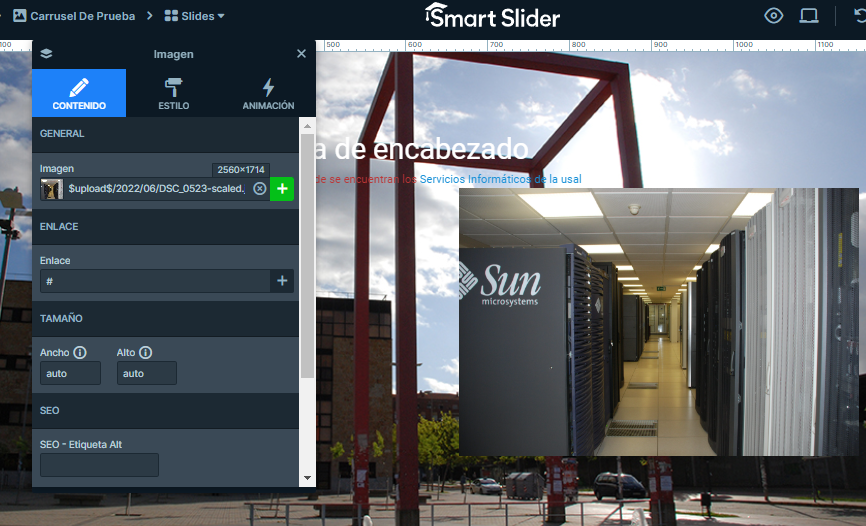
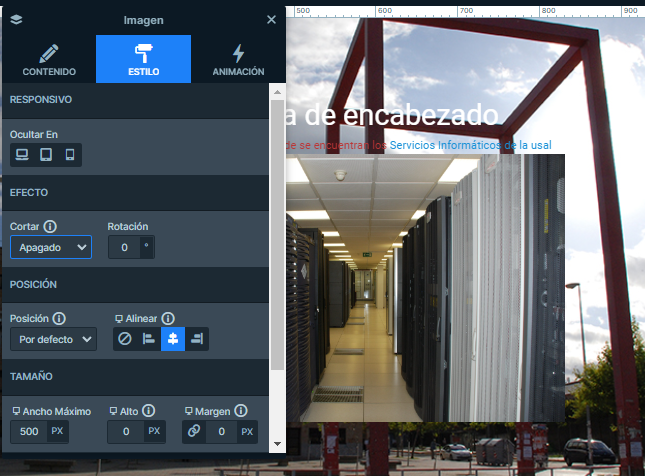
Con el tercer botón podremos incluir una imagen sobre la que ya tenemos de fondo de nuestra “slide” Y del mismo modo que antes configurar su aspecto.


Los otros dos siguientes enlaces nos permiten incrustar un botón o una botonera con enlaces.
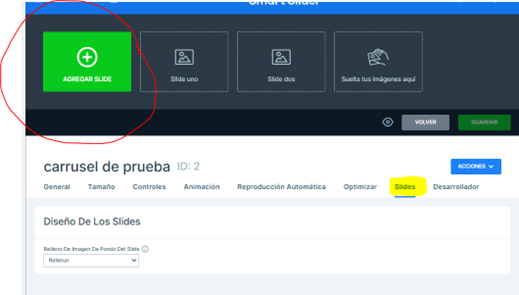
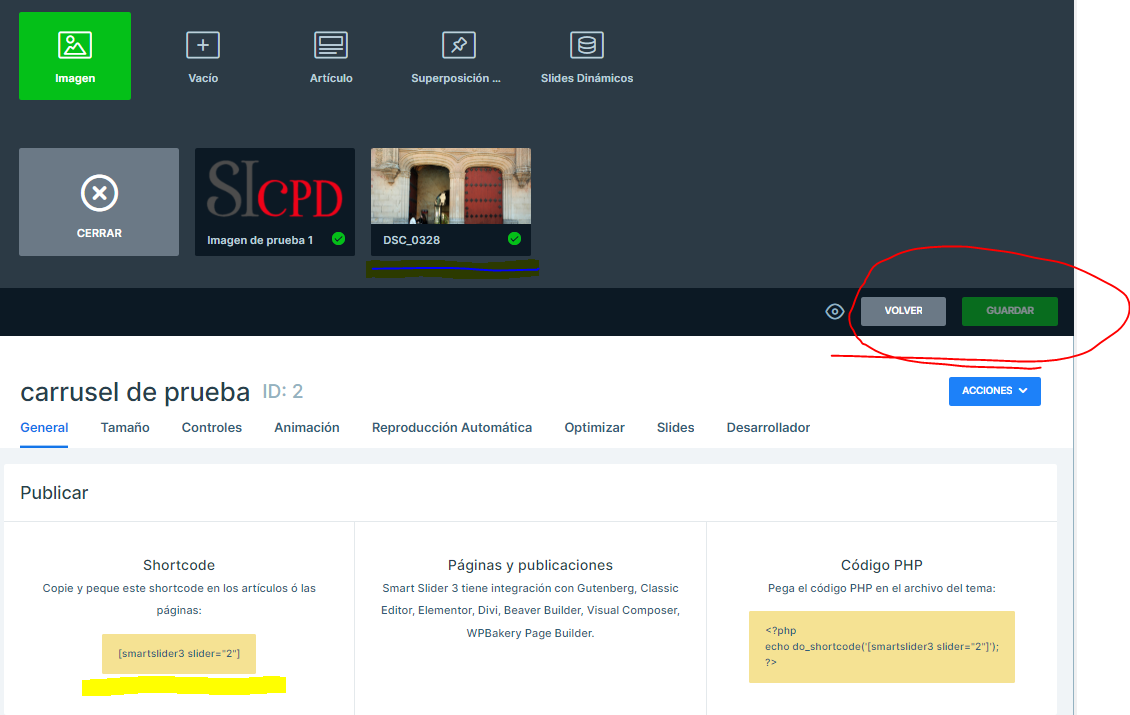
Una vez que todo está a nuestro gusto, en la parte superior derecha de la ventana, Guardamos y a continuación pulsamos el botón “volver”. Estoi nos lleva de nuevo a la pantalla a genral del panel de control. De nuevo pulsamos el botón de “Agregar Slide “ y repetimos el proceso para la segunda.
Todo estopuede ser más o menos largo, en función de lo complejas que sean nuestras “slides”, pero en ello radica la flexibilidad y potencia del plugin. En este cso, la segunda será una simple imagen.
Una vez que tenemos todo preparado, volvemos a pulsar el botón de guardar (pero ahora en el panel de control)

En el apartado Reproducción automática, nos aseguramos de que está activada.
Podemos explorar el resto de las opciones. Una vez hecho todo, seleccionando la pestaña “General” copiamos el texto de Shortcode que está resaltado en la imagen anterior y lo incluidos en el apartado de configuración correspondiente. Es decir, en apariencia-> personalización-> carrusel, seleccionamos la opción carrusel con plugin e incluimos en la parte inferior, como se indica en la figura el texto copiado. Guardamos, como siempre y listo.
INTERESANTE. El código «shortcode» que acabamos de indicar puede utilizarse para incluir la galería de imágenes en cualquier lugar de cualquier página. Por ello es interesante poder crear tantas galerías como queramos y utilizarlas a discreción

